![]()
このマニュアルは
滋賀大学経済学部情報管理学科3回生・神代知範氏が学生用に書いた物を改変しています。
![]()
世間ではインターネットブームです。WWWを経験された方も多いかと思います。手軽に情報発信する手段として、WWWは非常に有意義なものだと思います。
このマニュアルはWWWを既に体験された方が、自分で自分のページを作るという前提で作っていますが、WWWのページは基本的には普通の文章のようなソースを書くだけで簡単に作れてしまうのです。プログラムのようなモノではありません。
ページを作るためには、HTML(Hyper Text Markup
Language)という書式でソースを書きます。ソースデータはテキスト形式で保存します。拡張子はwindows3.1の場合.htmです。それ以外ならば.htmlとしてください。
この文章はNetscape(ネットスケープ)というブラウザ(WWWを見るためのソフト)を
使っているという前提で書いています。では実際に書いてみましょう。 書いてあることはごく基本的なことばかりです。適当なエディタを開いて、
以下のように書いてください。
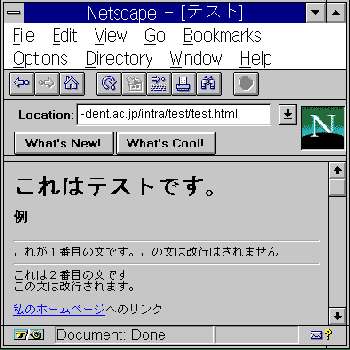
| <TITLE>テスト</TITLE> <BODY> <H1>これはテストです。</H1> <H3>例</H3> <HR> これが1番目の文です。 この文は改行はされません <HR> これは2番目の文です<BR> この文は改行されます。<P> <A HREF="http://www.kyu-dent.ac.jp/~hitaka/">私のホームページ</A>へのリンク </BODY> |
結果は下の通りになります。

・<TITLE>~</TITLE>にタイトルを入れます。
・<BODY>と</BODY>の間に本文を入れます。
・文字を<H1>~</H1>で囲むとサイズ1の見出しになります。
(<H3>~</H3>だとサイズ3)
・<BR>は改行、<P>は改行+空行の記号です。
・リンクは<A HREF=URL>画面表示部分</A>(詳しくは後述)
・URLは(Uniform Resource Location)の略です。インターネット上の様々な資源のアドレス
を表します。今の場合は九州歯科大学にあるサーバの
/intra/test/というディレクトリの下のtest.htmlというファイルを指定しています。
1.ソースを適当な名前で保存させてください。(拡張子は上記の通り)
2.Netscapeに戻って、保存したファイルを開いてください。[File]-[Openfile]
3.何度も根気よく、自分の予想と違った所を直す。
(ソースを書き変えたら、保存して、読み込みなおす[Reloadする]必要があります。)
上の文章をブラウザで読んでみると次のようなことが分かると思います。
ブラウザが認識できないタグは無視されます。タグにはたくさんの種類があります。もっと多くの事が知りたい場合には実際にWWW上にあるマニュアルを見てください。
[WWWのマニュアルのページ]
タグの基本的な部分は変わりませんが、次々に新しい機能が加えられています。
ページのソースは、上に書いた方法で他人のページからもらってきて、書き換えて作る方が効率的かもしれません。自己紹介だけなら、WWW上には必要事項だけ入力すると自分用にソースを作ってくれるページもあります。また、ページを作成するためのソフトも売られています。
ページの一番上のところにタイトルが入っています。検索などのときにキーとなりますのでソースの一番上に必ず入れて下さい。<TITLE>ページのタイトル名</TITLE>とします。例えばこのページのタイトルは
| <TITLE>NetscapeGoldによるHP作成</TITLE> |
としてあります。 タイトルだけつけておけば、あとは文章をだらだらと書くだけでもいいんです。
例)これが一行目<BR>これが二行目
これが一行目
これが二行目
例)これが一行目<P>これが二行目
これが一行目 ←改行+空行が入ります これが二行目
<PRE> あいうえお かき く けこ<BR> さしすせそ </PRE>
あいうえお かき く けこ
さしすせそ
<Hn>と</Hn>で文字を囲むと文字の大きさが変わります。
例)<H1>今日の日記</H1>今日は良い天気です。
今日はよい天気です
※<Hn>~</Hn>の前後は必ず改行されます。
例)<HR>
これが水平線.幅や太さなども変えられます。詳しくはマニュアル類を参照
これが<B>太字</B>
これが<I>斜体</I>
これが<H3><I><B>
</B></I></H3>
入れ子にすれば効果を重ね合わせられます。 (<A><B>~</B></A>とする。)
・番号付きリスト(Ordered List)
<OL> <LI>項目1 <LI>項目2 </OL>
・番号無しリスト(Unordered List)
<UL> <LI>項目1 <LI>項目2 </UL>
・定義リスト
<DL> <DT>タイトル1 <DD>内容の記述 </DL>
ページにリンクする仕組みは非常に簡単です。ページのアドレスを URL(UniformResource Location)と言います。Netscapeの上の方に Locationとして出ているものです。解説:①サーバーのドメイン名②ディレクトリ・パス③ファイル名です。
==>歯科大のサーバの中の /~hitaka/ディレクトリの下のindex.html(このファイル名のみ省略可能)というファイルをさしています)
すべてのページはこのURLで管理されています。ちなみに基本的にアドレスは小文字です。リンクの書式は、
という構造です。URLを""で囲むのを忘れないでください。
これをぬかすと、正しくリンクできない場合があります。
例えば、URLに歯科大のホームページのアドレスを指定しておきます。 <A
HREF="http://www.kyu-dent.ac.jp/">歯科大のホームページ</A>
とすると 歯科大のホームページと表示されます。
クリックすると歯科大のホームページにリンクします。 とりあえずこのようなものを1つ作っておいて、2回目からはそれをコピーしてURLと
画面表示部分だけ書き換えれば簡単です。
そうやって自分のよく見に行くページのリンクを自分のフロッピーの中に作って
リンクをためていくのが、ページ作りの始まりです。
(URLはコピー&ペーストでNetscapeの画面から簡単にコピー出来ます。)
WWW上には画像が挿入できます。しかし[.BMP]のような普段使われているデータはブラウザ上では表示できないので、表示できる形式に変換する必要があります。一般的には[.gif]が使われます。変換するには[.gif]で保存できるソフトを使います。
(具体的にはPaint Shop ProやLview Proなどのソフトを使います。)
[WWW上で使える画像を作る方法]
前にも述べたようにタグを入れ子にできるので、画像を押すとどこかにリンクするというようなこともできます。
<A HREF="リンク先のURL"><IMG SRC="画像のURL"></A>
とする事で、画像を押すとリンク先にリンクできる仕組みになります。
| <TITLE>~</TITLE> | タイトル |
|---|---|
| <BODY>~</BODY> | 全文をこの間に書く |
| <Hn>~</Hn> | 見出しの大きさn=1(大)~6(小) |
| <BR> | 改行 |
| <P> | 改行+空行 |
| <PRE>~</PRE> | 整形済み文章(そのまま表示) |
| <I>~</I> | 斜体(イタリック) |
| <B>~</B> | 太字(ボールド) |
| <OL> <LI>~</OL> | 数字付きリスト(Ordered List) |
| <UL> <LI>~</UL> | 非数字リスト(Unordered List) |
| <A HREF="URL">画面表示</A> | リンク |
| <IMG SRC="URL"> | イメージ表示 |
タグは入れ子に出来ます (<A><B>~</B></A>のように組み合わせる事が出来ます。)
ページの色(背景色、文字色、リンクの色など)はソースの中で指定することによって変えることが出来ます。また、画像を背景に張り込むこともできます。
書式は下の通りです。色の表示はRGB色(Red,Green,Blue)の16進数表示で書いてありますが簡単にこの数値を知りたい場合は下のシステムを使ってみて下さい。
[画面の色の選択システム]
画面から適当に色を選ぶと下のような式が表示されます。
<BODY BGCOLOR="#0000D8" TEXT="#FFFFFF" LINK="#F8CC00"
VLINK="#00FF00" ALINK="#FF0000" >
これをファイルの<BODY>と置き換えてください。
例)#の後はRGBの順(赤:FF0000、黄緑:00FF00、青:0000FF)等
| <BODY BGCOLOR=#FFFFFF> | 背景色です |
| <BODY TEXT=#000000> | 文字色です |
| <BODY LINK=#0000FF> | 未参照のリンクです。初期値は青になっています。 |
| <BODY VLINK=#FF00FF> | 参照済みのリンクです。初期値は紫になっています。 |
| <BODY ALINK=#FF0000> | リンクを押したときの色です。初期値は赤です。 |
画像を背景色の代わりとして使うには、<BODY>タグの部分に以下の様にして、
画像ファイルを指定します。
上でやった、リンク等の色の書式と共存できます。
| <BODY BACKGROUND="URL"> | 画像のURLを指定します。 |
|---|
これで最も基本的な部分についての説明は終わりです。実際にページを作りながら必要な事項を参照するのに使っていただければ幸いです。これだけのことでページは十分作れます。あとはアイディア次第です。是非ページを作って下さい。
但し、作っただけでは自分のフロッピーに入っているだけで、自分以外の人が見ることができません。ページを用意できたらネットワークの管理者に申し出てください。
このほかにもいろいろな機能が追加されています。それらの機能はWWW上にあるマニュアル等で確認して下さい。
[WWWのためのマニュアルのページ]
注:本文中に書いたURLは都合により変更される場合があります