

注意:画像を作るには適当なソフトで絵を書いて、PSP(Paint Shop Pro)等のソフトでGIFファイルにする必要があります。
そうして出来た絵をクリッカブルマップにする方法を書きます。

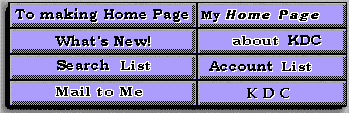
上のソースは <AREA COORDS="0,0,197,27" HREF="http://www.kyu-dent.ac.jp/tools/mkhome/"> <AREA COORDS="0,28,197,53" HREF="http://www.kyu-dent.ac.jp/new/"> <AREA COORDS="0,54,197,80" HREF=" http://www.kyu-dent.ac.jp/search/"> <AREA COORDS="0,81,197,114" HREF="mailto:hitaka@kyu-dent.ac.jp"> <AREA COORDS="198,0,345,27" HREF="http://www.kyu-dent.ac.jp/~hitaka/"> <AREA COORDS="198,28,345,53" HREF="http://www.kyu-dent.ac.jp/univ/"> <AREA COORDS="198,54,345,80" HREF="http://www.kyu-dent.ac.jp/infocom/account/"> <AREA COORDS="198,81,345,114" HREF="http://www.kyu-dent.ac.jp/"> <a href=""> <IMG SRC="title.gif" USEMAP="#link" border=0> </a> です。
<MAP>〜</MAP>は座標と対応するリンクのURLを書いてある、設定マップです。
その下3行は実際に目に見える画像と、 どこに設定マップがかかれているかということを記述してあります。
まずマップの部分を
<MAP NAME=mapname>〜</MAP>で囲みます。
〜の部分に設定を書きます。mapnameは設定マップの名前です。
設定の記述は
<AREA [SHAPE="範囲の形"] COORDS="座標x,y,x,y,...."
[HREF="リンク先のURL"]>の順で書きます。
座標の数値を知るには、適当なソフトでチェックしてください。
では、設定のしかたです。
範囲の形は四角形(RECT)・円(CIRCLE)・多角形(POLYGON)から選んでください。
SHAPE="RECT"の場合は省略できます。
(例・三角形:
<AREA SHAPE="POLYGON" COORDS="10,0,10,50,40,30"
HREF="http://www.kyu-dent.ac.jp/boo.htm">)
記述範囲が重なった場合は最初の方が優先されます。
URLの前後の「"」を忘れないでください。正しく表示されません
ある部分をリンクさせないときには「NOHREF」とリンク部分に入れてください。
(例:<AREA COORDS="0,0,100,50" NOHREF>)
<IMG SRC="画像のURL" USEMAP="FILE_URL#マップ名">
(マップ名は、<MAP NAME="name">で記入したもの)
file_urlはURL形式で記述できるため、リモートホストのファイルも指定できます。 また、同一文書内にマップがある場合は省略します。
同一文書: <IMG SRC="image.gif" USEMAP=#link>
別の文書: <IMG SRC="image.gif" USEMAP=http://www.kyu-dent.ac.jp/mapfile.htm#map_name>
<MAP NAME=map_name>
<AREA COORDS="0,0,20,30" HREF="page_1.html">
<AREA COORDS="50,50,100,100" HREF="page_2.html">
(中略)
<AREA SHAPE="CIRCLE" COORDS="100,30,20" HREF="http://www.kyu-dent.ac.jp/"> </MAP>
<IMG SRC="image.gif" USEMAP="#map_name">
で"image.gif"という画像を使ったクリッカブルマップが実現できるわけです。 ただし、HTML3.0に対応したブラウザでしか上記の事はできません。
1:<map name=link>
2:<AREA COORDS="0,0,197,27"HREF="http://www.kyu-dent.ac.jp/tools/mkhome/">
(中略)
9:<AREA COORDS="198,81,345,114" HREF="http://www.kyu-dent.ac.jp/">
10:</MAP>
11:
12:<IMG SRC="http://www.kyu-dent.ac.jp/tools/mkhome/title.gif" USEMAP="#link" border=0>
13:
です。
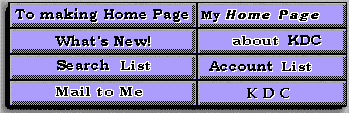
border=0はハイパーリンクの際に生じるリンクの縁取りを消すためです。
あってもなくても機能上は関係ありません。見た目の問題です。 border=0をつけない場合は以下のようになります

Original by Tomonori Kumashiro:s94821@aumy.biwako.shiga-u.ac.jp