

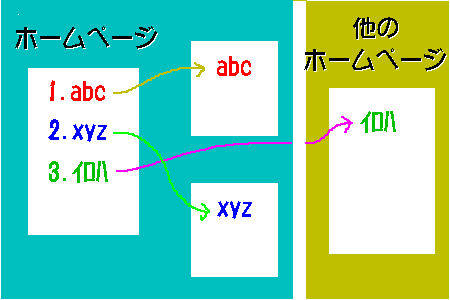
HTMLの大きな機能のひとつに「リンク」の機能があります。これはページ中に特定のタグを入れる ことにより、別なページや他のホームページにマウスのクリックひとつで移動できる機能です。

<A HREF=”ページのファィル名”>〜</A>
ページのファィル名に自分が作ったページ(HTMLファイル)のファイル名を記入します。ファイル名は
大文字、小文字まで正確に記入してください。 タグの間の〜には行き先などの文字を記入します。ブラウザではこの文字だけが下線と色がついて表示され、それをクリックすることで移動します。
<A HREF=”test1.html”>ここをクリックすると・・・</A> と書くと
こう表示されます。クリックしてみてください。
どうでした?ちゃんと移動できたでしょ?
<A HREF=”ホームページのURL”>〜</A>
ページの移動と同じタグです。ファイル名の替わりに「移動したいホームページのURLを記入します。(URLとは、ホームページのアドレスのことで http://www.・・・というヤツです。)
例えば、NTTのホームページへ移動させたければ
<A HREF=”http://www.ntt.jp/”>NTTのホームページ</A> と書くと
こう表示され、クリックで移動できます。・・・試してみたい方へ「NTTのホームページから戻る場合はブラウザの[back]や[戻る]、[←]といったアイコンをクリックしてください。」 戻れなくて 迷子にならないようにしてくださいね〜。^^;
★他のホームページへのリンクをする場合は、必ずそのホームページを調べて許可が必要な場合(あまりないと思いますが)は許可をとるようにしましょう。また、公開に際しては間違いなく移動できるかのチェックをお忘れなく!
<A HREF=”mailto:E−mailアドレス”>〜</A>
E−mailアドレスに自分のアドレスを記入します。〜の部分に入れた文字をクリックすると
ブラウザ側のメール送信機能が働き、宛先にはアドレスが自動記入されるので、本文を書いて送信
します。(この機能はNetscape Navigatorなど一部のブラウザに限定され、またブラウザ側の設定が
整っている場合のみ正確に機能します。)
<A HREF=”mailto:r-hitaka@mxb.meshnet.or.jp”>日高へメールする</A> と書くと
となります。メール送信のお試しも歓迎します。遠慮なくどうぞ。
リンクの仕組み、わかりましたか? タグは同じであとはちょっとした応用ですから、案外簡単でしょ? さて、ここまできたら、あとは画像を入れるともっとホームページらしくなりますね。次のページで紹介しましょう!(←早速応用してみました。)